

 This is a very simple left border stationery. You may use your own graphics or the ones shown here.
This is a very simple left border stationery. You may use your own graphics or the ones shown here.Start up a new scrippy stat and insert the loading message. Then uncheck it so it doesn't interfere with preview of your stationery.
Put in a background. This is the mint green on the right that looks like linen. It is called mint-bg2.jpg.
We need to insert a 'Left Container'. This left container will sit all the way to the left and is a main container. Change the width to 100 pixels and in the advanced options check place over background. The graphic size is 200 pixels but I thought it looked too large so I chose to use 100. Now click on that container and insert a background. Use your own or the one shown here which is plaid1-ozmee.jpg. If you like, you could scroll this border. I chose to scroll this one down+right.
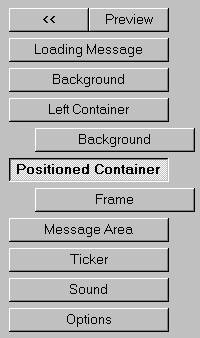
To achieve the dark colored border, please insert a 'Positioned Container'. Set this from the 'left' 100 pixels. This container, as you can see by the graphic below, goes to the left margin and does not fall under the left container. It too is a main container. If yours is placed under the left container, simply move it to below and left of that one. If you click on the background first, this positioned container will be placed just under the background. If that way is easiest for you, try that and then move it below the left container and to the left. The left container is 100 pixels wide so we need the border to start 100 pixels from the left. The border I wanted is 10 pixels wide. So for the width of this container please put 10. For the top and bottom margins I used the settings on the right, leaving them at 0.

Next, you need to click on the positioned container and insert a frame of 10 pixels, and leave it set at groove. If you don't like the groove style feel free to choose another. But make sure it is set to 10 pixels.
Now if you do a preview you will see a very simple left border stationery.
Next, insert your message area and set all of the margins to 20. This message area goes all the way at the left border and does NOT sit under the positioned container or the left container. Now you can put in a ticker and a sound file.
If you look at this stationery, you will notice that it looks exactly the same as a left border scrolling stationery (if you've scrolled your plaid that is) and you may be wondering how this one is any different? The only real difference here is that you can scroll a background in many directions, whereas a positioned scroll only goes up, down, left or right.
If you'd like to spice up this stationery, that is a very simple act. Find a nice smaller image, (mine is flower.gif), and go to your message area. Insert it there at the very top left (by placing your cursor at the top left of your message area, or wherever you want the image to go, then click the square 'insert picture icon' second from the right in your tool bar up top, or go to insert/picture and scroll to your image) and choose to let your text wrap around the right side. Set about a 10 pixel margin. I have added one in here for you to go by.
In the message area, don't forget to set your scrollbars to a nice color to match your stationery. The colors used here are: #115353 and this was used for both the scrollbar and the text. (Tip: After you put in your color number, and before you close the color selection box, if you click "add to custom colors" it will remember it, when you go to put in your text you can just click on the custom color and it will be there. This applies also to using the same color for your frames and/or the loading message.)
If you'd like to change your text font, please feel free by first selecting the text in your message area and then choosing one up top in the box. (Make sure your cursor is flashing in the message area when you do this if you do not already have text. Otherwise highlight your existing text by dragging your mouse over it with your left mouse button held down.)
Thanks to Pami for making some additions to this lesson. No duplication for purposes of profit, otherwise anyone may save this and use it at will. Copyright Ozmee 2002
PC-Lesson #2
Simple Left Container Scroll
Loading message
Two backgrounds
One Left Container
One Positioned Container
One Frame
Message Area
Ticker
Sound
~~ Stationery Created by Ozmee ~~
~~~ www.ozmee.com ~~~
~~ For over 1,000 dingbats visit Dingbat Crazy at ~~
~~ http://ozmee.topcities.com/index.htm ~~
~~ Ozmee's Graphics & More ~~
~~ http://members.designheaven.com/~shadowdancer/index.html ~~
~~ Have a Great Day ~~
~~~ www.ozmee.com ~~~
~~ For over 1,000 dingbats visit Dingbat Crazy at ~~
~~ http://ozmee.topcities.com/index.htm ~~
~~ Ozmee's Graphics & More ~~
~~ http://members.designheaven.com/~shadowdancer/index.html ~~
~~ Have a Great Day ~~