|


This is for Scrippy-2. For Scrippy-3 please
click here.
Inserting a background in the new Scrippy-3 is a
little different, only in that your changes need to go in a
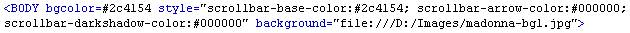
different place. Find the area in your stationery that looks
like that shown below. Add in the part that says
background="" and put the entire path of your background
graphic in between the "". And for the bottom image
where it says bg="" do the same.


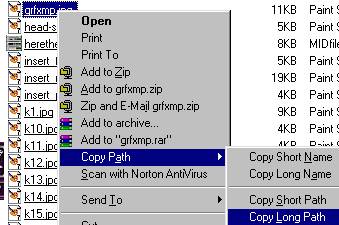
At this point, I recommend that you obtain a copy of a
neat little program called Path
Copy. This program allows you to copy the entire path
of any file which makes this one step very easy. Here's a
screen shot of it. If this link doesn't work just do a search
for it.

Okay. Now if you were to preview your stat you
wouldn't see any change in it at all. That is because we need
to add one more line of code before it will work.
Right after the </head> statement we will add
the following code:

Of course the path and file name will be different for
your background image. You will add the portion <body
background=""> and insert your path and image name in between the
" and the ". Now save this, just click on file/save as you
have already saved it as a html file. Do a preview on the
stationery now to see the final results!
I hope that this tutorial was of some
assistance! As always, please feel free to contact me for any
additional help!

 
This website
and all content may be freely copied, reproduced or shared without
prior permission from the webmaster. All graphics represented
here are originals (other than lesson pictures) and all tutorials
are provided by the webmaster.
Created by Ozmee,
August 2001
|