EMA-CONTAINERS
TO SCROLL OR NOT TO SCROLL
CHAPTER ONE
Expanding Message Areas and Containers
What Do Those Numbers Stand For?
I am going to try to explain what the numbers actually mean when you are setting the numbers in a Container, and/or the Message Area, Positioned Image or Positioned Scroll, etc. The numbers represent pixels. Pixels are a measure. 72 pixels equal one inch. Take a piece of typing paper and draw a line one inch in from all four edges of your paper. (Go ahead, do it <S>) The box you drew is the equivelant of setting a Container 72 pixels from each side and top and bottom in Scrippy. If you inserted a blue Background into this Container it would show up in your stat exactly 72 pixels (one inch) from each edge of your stat. (Take that piece of typing paper and color the box blue that you just drew. That blue colored box now represents your Container with the blue Background in your stat).
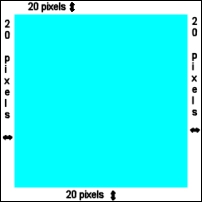
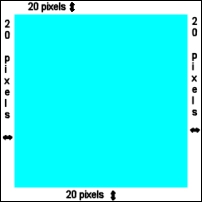
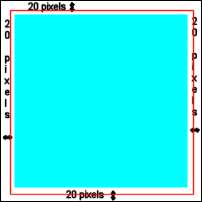
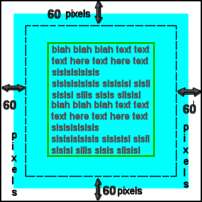
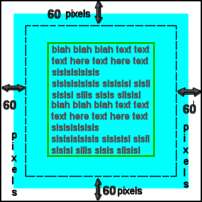
In this stat and this small picture the white area represents your 'active window' or the ouside edges of your stat. If you  insert a background as your first button in your 'Master Scrippy' this would be the area it would show up in. The margin of this area (or the edge of this area (the black line) is 0 right, 0 left, 0 top, and 0 bottom. (Of course you don't set that anywhere.) Compare the black line to the outside edges of that paper you just drew on. Or compare it to using a typewriter (are they ever used anymore? lol). The black line would be the outside edges of your sheet of paper.
insert a background as your first button in your 'Master Scrippy' this would be the area it would show up in. The margin of this area (or the edge of this area (the black line) is 0 right, 0 left, 0 top, and 0 bottom. (Of course you don't set that anywhere.) Compare the black line to the outside edges of that paper you just drew on. Or compare it to using a typewriter (are they ever used anymore? lol). The black line would be the outside edges of your sheet of paper.
 insert a background as your first button in your 'Master Scrippy' this would be the area it would show up in. The margin of this area (or the edge of this area (the black line) is 0 right, 0 left, 0 top, and 0 bottom. (Of course you don't set that anywhere.) Compare the black line to the outside edges of that paper you just drew on. Or compare it to using a typewriter (are they ever used anymore? lol). The black line would be the outside edges of your sheet of paper.
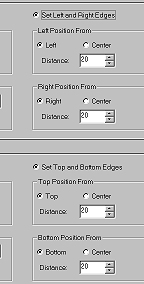
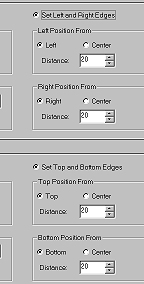
insert a background as your first button in your 'Master Scrippy' this would be the area it would show up in. The margin of this area (or the edge of this area (the black line) is 0 right, 0 left, 0 top, and 0 bottom. (Of course you don't set that anywhere.) Compare the black line to the outside edges of that paper you just drew on. Or compare it to using a typewriter (are they ever used anymore? lol). The black line would be the outside edges of your sheet of paper.The numbers 20 all the way around on the white area represent the margins of a  Positioned Container Set left and right edges: "position from: right 20, left 20" Set top and bottom edges: "position from: top 20, bottom 20. This means that there are 20 pixels from the edge (black line) of the stat to the Container (blue area). No matter what size screen you are viewing that stat at, the white area will always be 20 pixels wide. So the blue area will always be 20 pixels in from the edges of your 'active window' (your stat).
Positioned Container Set left and right edges: "position from: right 20, left 20" Set top and bottom edges: "position from: top 20, bottom 20. This means that there are 20 pixels from the edge (black line) of the stat to the Container (blue area). No matter what size screen you are viewing that stat at, the white area will always be 20 pixels wide. So the blue area will always be 20 pixels in from the edges of your 'active window' (your stat).
 Positioned Container Set left and right edges: "position from: right 20, left 20" Set top and bottom edges: "position from: top 20, bottom 20. This means that there are 20 pixels from the edge (black line) of the stat to the Container (blue area). No matter what size screen you are viewing that stat at, the white area will always be 20 pixels wide. So the blue area will always be 20 pixels in from the edges of your 'active window' (your stat).
Positioned Container Set left and right edges: "position from: right 20, left 20" Set top and bottom edges: "position from: top 20, bottom 20. This means that there are 20 pixels from the edge (black line) of the stat to the Container (blue area). No matter what size screen you are viewing that stat at, the white area will always be 20 pixels wide. So the blue area will always be 20 pixels in from the edges of your 'active window' (your stat).If you insert a background into (indented under) this container it would become the blue area...20 pixels from the edge all the way around.
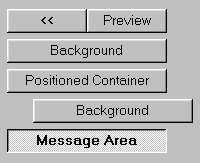
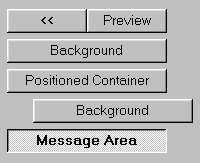
Now, you want your message area to be inside that blue area and to expand. (Note: the first Background in this screen shot is the white area in this stat. The second Background is the blue area in this stat.) THIS is where it becomes misleading. Yes, you want the message  area to APPEAR inside just the blue area, but to do that you DO NOT insert your "Message Area" INTO that Container. Instead, you insert your "Message Area" OUTSIDE (all the way to the left in the 'Master Scrippy List') of any Container. The key here is setting your margins to be 'larger than' the margins set in the Container. Or, in other words, 'farther away from the outside edges of the stat' than the Container margins are set.
area to APPEAR inside just the blue area, but to do that you DO NOT insert your "Message Area" INTO that Container. Instead, you insert your "Message Area" OUTSIDE (all the way to the left in the 'Master Scrippy List') of any Container. The key here is setting your margins to be 'larger than' the margins set in the Container. Or, in other words, 'farther away from the outside edges of the stat' than the Container margins are set.
 area to APPEAR inside just the blue area, but to do that you DO NOT insert your "Message Area" INTO that Container. Instead, you insert your "Message Area" OUTSIDE (all the way to the left in the 'Master Scrippy List') of any Container. The key here is setting your margins to be 'larger than' the margins set in the Container. Or, in other words, 'farther away from the outside edges of the stat' than the Container margins are set.
area to APPEAR inside just the blue area, but to do that you DO NOT insert your "Message Area" INTO that Container. Instead, you insert your "Message Area" OUTSIDE (all the way to the left in the 'Master Scrippy List') of any Container. The key here is setting your margins to be 'larger than' the margins set in the Container. Or, in other words, 'farther away from the outside edges of the stat' than the Container margins are set. 
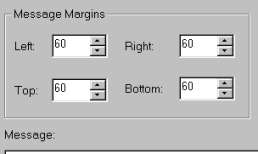
 In this case the margin settings are Left: 60 Right: 60 Top: 60 and Bottom: 60. The black slashed line represents where your text will start and stop on each edge in your stat. If the margins had been set at say 10, your text would end up 10 pixels from the 'edge' of your stat and be going over the white area instead of inside the blue area where we want it.
In this case the margin settings are Left: 60 Right: 60 Top: 60 and Bottom: 60. The black slashed line represents where your text will start and stop on each edge in your stat. If the margins had been set at say 10, your text would end up 10 pixels from the 'edge' of your stat and be going over the white area instead of inside the blue area where we want it. 

(The red line represents where the text would start and stop if your margins were set at less than 20 in your Message Area) Setting the margins even larger than 60 in the Message Area would move your text even farther away from the edges of your stat leaving more blue area showing on each side of your text in your stat.  Here the GREEN line represents where the text would end up on each edge if you set the margins in your message area even larger than 60.
Here the GREEN line represents where the text would end up on each edge if you set the margins in your message area even larger than 60.
 Here the GREEN line represents where the text would end up on each edge if you set the margins in your message area even larger than 60.
Here the GREEN line represents where the text would end up on each edge if you set the margins in your message area even larger than 60.Remembering the word from is key in understanding the placement of Containers/Images/Message Area, etc. The numbers you set tell Scrippy how far from a certain point to place whatever it is you are trying to insert. Because you have told Scrippy to "hold" that Container 20 pixels from the edges of your stat all the way around, that is what it will do. Then, when you tell Scrippy to place your Message Area margins a greater distance from the edges of your stat than the Container (by placing the Message Area OUTSIDE of any Container).....Scrippy is forced to expand the Container along with the Message Area as you add more text. (Keeping the Text 60 pixels from the BOTTOM EDGE of your stat, and keeping the Container 20 pixels from the BOTTOM EDGE of your stat.)
If the Message Area is placed INSIDE the Container (in the Master Scrippy) and the margins are set the same as you just set them (60/60/60/60) then you would be telling Scrippy that once the text gets to be 60 pixels from the BOTTOM EDGE of the Container (not the BOTTOM EDGE of your stat) that it needs to put a scroll bar into your stat to view the text!!
and the margins are set the same as you just set them (60/60/60/60) then you would be telling Scrippy that once the text gets to be 60 pixels from the BOTTOM EDGE of the Container (not the BOTTOM EDGE of your stat) that it needs to put a scroll bar into your stat to view the text!!  This is because you have also told Scrippy to keep that BOTTOM EDGE of the Container 20 pixels from the BOTTOM EDGE of your stat.
This is because you have also told Scrippy to keep that BOTTOM EDGE of the Container 20 pixels from the BOTTOM EDGE of your stat.
 and the margins are set the same as you just set them (60/60/60/60) then you would be telling Scrippy that once the text gets to be 60 pixels from the BOTTOM EDGE of the Container (not the BOTTOM EDGE of your stat) that it needs to put a scroll bar into your stat to view the text!!
and the margins are set the same as you just set them (60/60/60/60) then you would be telling Scrippy that once the text gets to be 60 pixels from the BOTTOM EDGE of the Container (not the BOTTOM EDGE of your stat) that it needs to put a scroll bar into your stat to view the text!!  This is because you have also told Scrippy to keep that BOTTOM EDGE of the Container 20 pixels from the BOTTOM EDGE of your stat.
This is because you have also told Scrippy to keep that BOTTOM EDGE of the Container 20 pixels from the BOTTOM EDGE of your stat.Whew!!! That was a bunch to say for just one little thing, but if you just keep in mind the word "from" when building a stationery in Scrippy, maybe the numbers won't be so confusing. I know this is repititious, but it sure had to be drummed into my head before I understood it....and repeating it was how I finally did understand it. <S>
I sure hope this helps instead of confusing the issue more <S>. Please just yell at me if there is anything you don't understand...I will be glad to try to explain further.
hugzzzz
pami
Coming next, Chapter 2: Putting the text underneath an image and keeping the Message Area 'expanding' using this same example.
EMA-CONTAINERS
TO SCROLL OR NOT TO SCROLL
CHAPTER ONE
Expanding Message Areas and Containers
What Do Those Numbers Stand For?
SCRIPPY BOOK: by pamiŠ
EMA-CONTAINERS To Scroll Or Not To Scroll
CHAPTER ONE
Expanding Message Areas and Containers
What Do Those Numbers Stand For?
EMA-CONTAINERS To Scroll Or Not To Scroll
CHAPTER ONE
Expanding Message Areas and Containers
What Do Those Numbers Stand For?